Nuxt.js x Contentful x Netlify로 static blog 개발하기 1강
해당 포스팅은 해당 지식 (nuxt.js, contentful, netlify)이 없어도 쉽게 정적 블로그 사이트를 개발하는데 문제가 없게 작성할 예정입니다. 그래도 기본적으로 html5, css3, javascript의 지식을 가지고 있으면 훨씬 이해하기 쉬울 겁니다. 패키지 매니저에 대한 기본적인 지식은 가지고 있다는 가정하에 포스팅을 진행해 나갈 것 입니다.
Nuxt.js?
nuxt.js는 일반적인 Vue Application을 개발하는 프레임워크입니다. 기존의 Vue Application에서 좀 더 쉽게 SSR을 적용할 수 있게 도와주는 프레임워크라고 보시면 됩니다. (Server Side Rendering - SSR의 장단점은 구글링하시면, 쉽게 정보를 찾아볼 수 있습니다.)
Contentful?
contentful은 컨텐츠 관리를 위한 CMS 도구입니다. 에디터에서 마크다운 파일을 직접 작성하고, 수정하고 배포하는 과정은 생각보다 불편하고 관리하기도 힘듭니다. contentful은 이 부분을 간편하고 쉽게 관리하도록 도와줍니다.
Netlify?
Neylify는 배포 자동화 기능을 갖춘 호스팅 서비스입니다. Heroku, GitPage와 비슷한 서비스라고 할 수 있습니다만 Heroku는 서버을 올려서 호스팅하는 반면, Netlify는 프론트엔드 단의 코드만을 호스팅해서 사용한다는 점에서 조금 다른 부분이 있습니다.
Nuxt 초기세팅
vue cli가 설치되지 않았다면,
npm install -g vue-cli
or
yarn --global add vue-cli
위 명령어로 vue-cli를 설치합니다.
vue-cli가 설치 되었다면,
vue init nuxt-community/starter-template <project-name>
Nuxt.js 팀에서 제공하는 nuxt starter를 설치합니다. project-name에는 진행할 프로젝트 이름을 적으시면 됩니다. 설치가 진행되면서 프로젝트 세부설정하는 옵션이 나오는데 모두 엔터로 넘어가주시면 됩니다.
아래와 같은 명령어가 나온다면, 정상적으로 설치가 완료된 것입니다. 아래 명령어를 따라서 진행해주세요.
cd nuxt-blog-project
npm install # Or yarn
npm run dev

위 화면을 보게 되시면, Nuxt 프로젝트를 정상적으로 설치된 것입니다. 위 화면을 보셨다면, 축하드립니다. 벌써 반 이상 끝났네요.
Contentful 가입하기
https://be.contentful.com/login 링크를 클릭하면 회원가입할 수 있는 아래와 같은 창을 볼 수 있습니다.

원하시는 플랫폼으로 회원가입을 해주시면 됩니다.

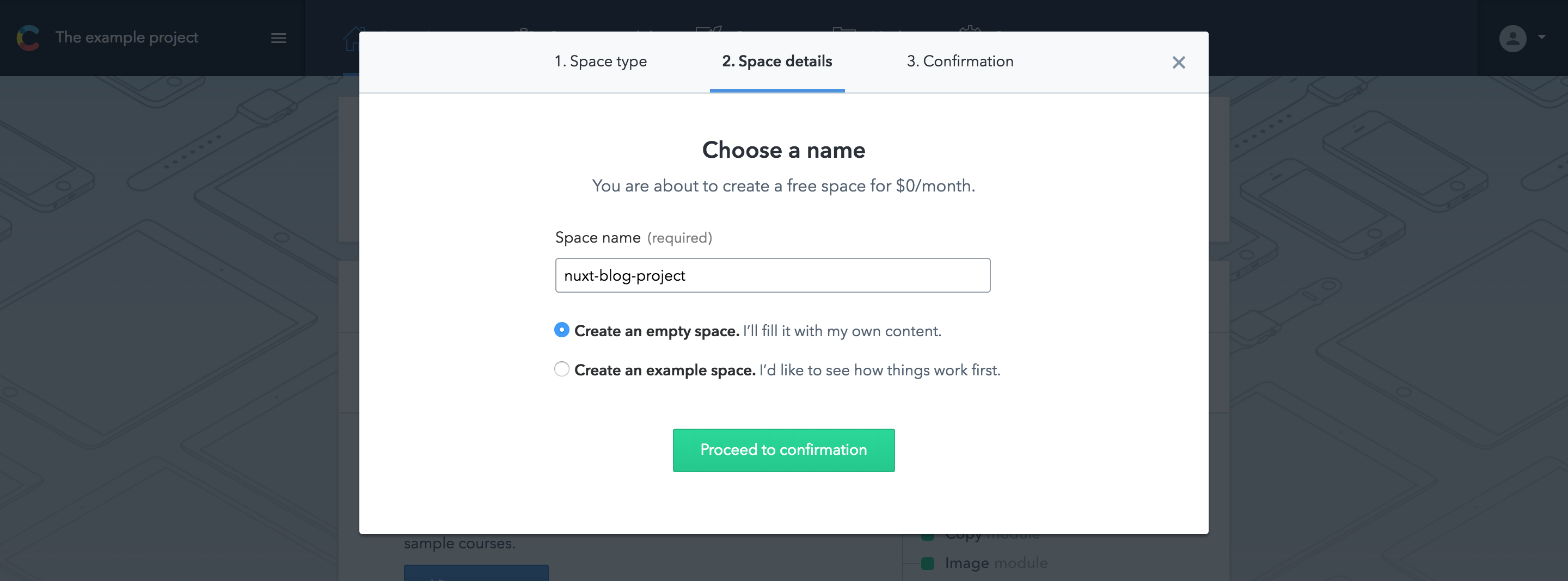
회원가입을 완료하셨다면, create space 버튼을 누르시고, 원하는 space name을 작성해서 생성합니다.

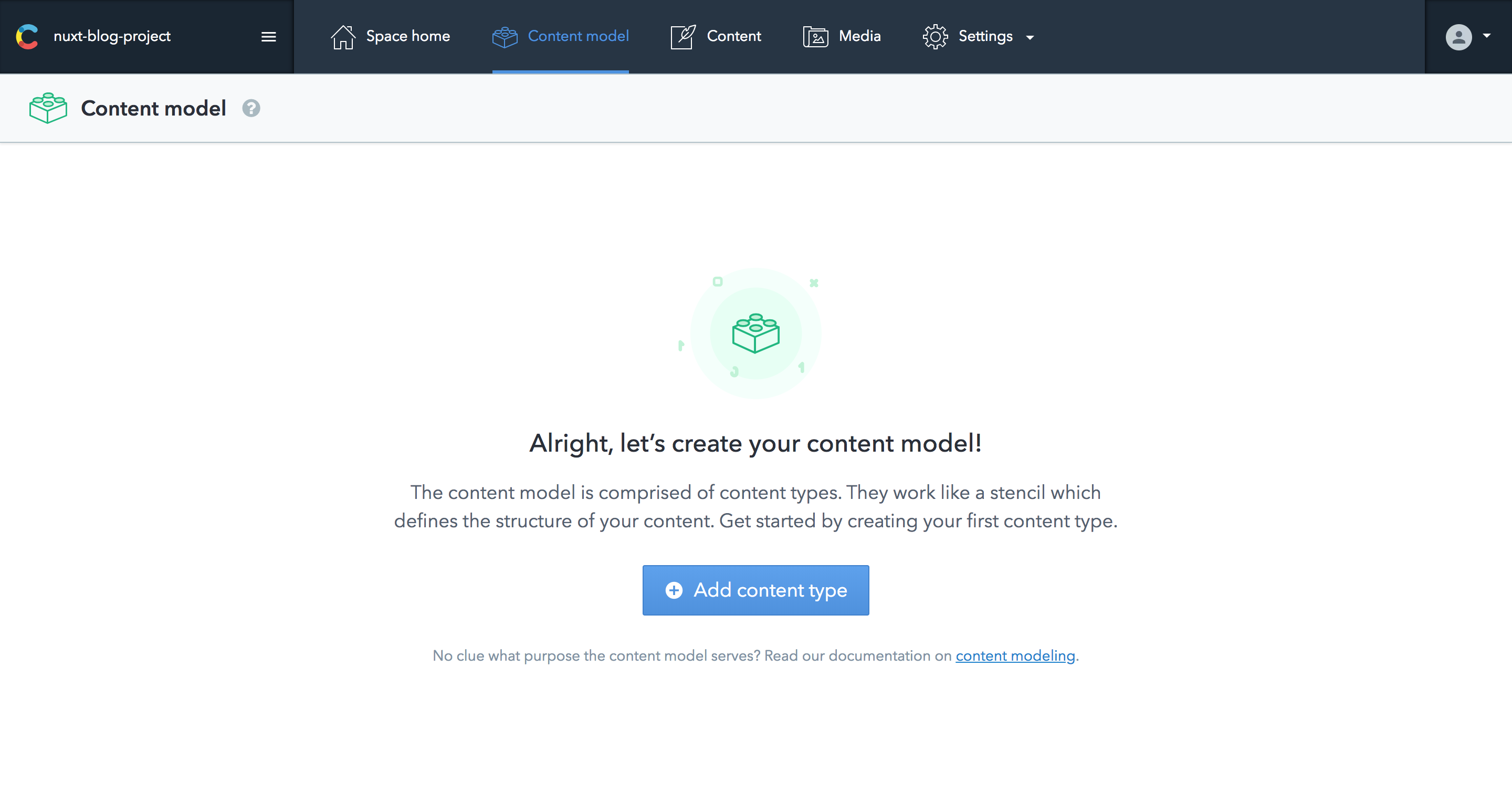
Space를 생성하면 Content Model을 설정할 수 있는 탭이 있는데, 이 탭을 들어가서 content type을 설정하도록 하겠습니다.

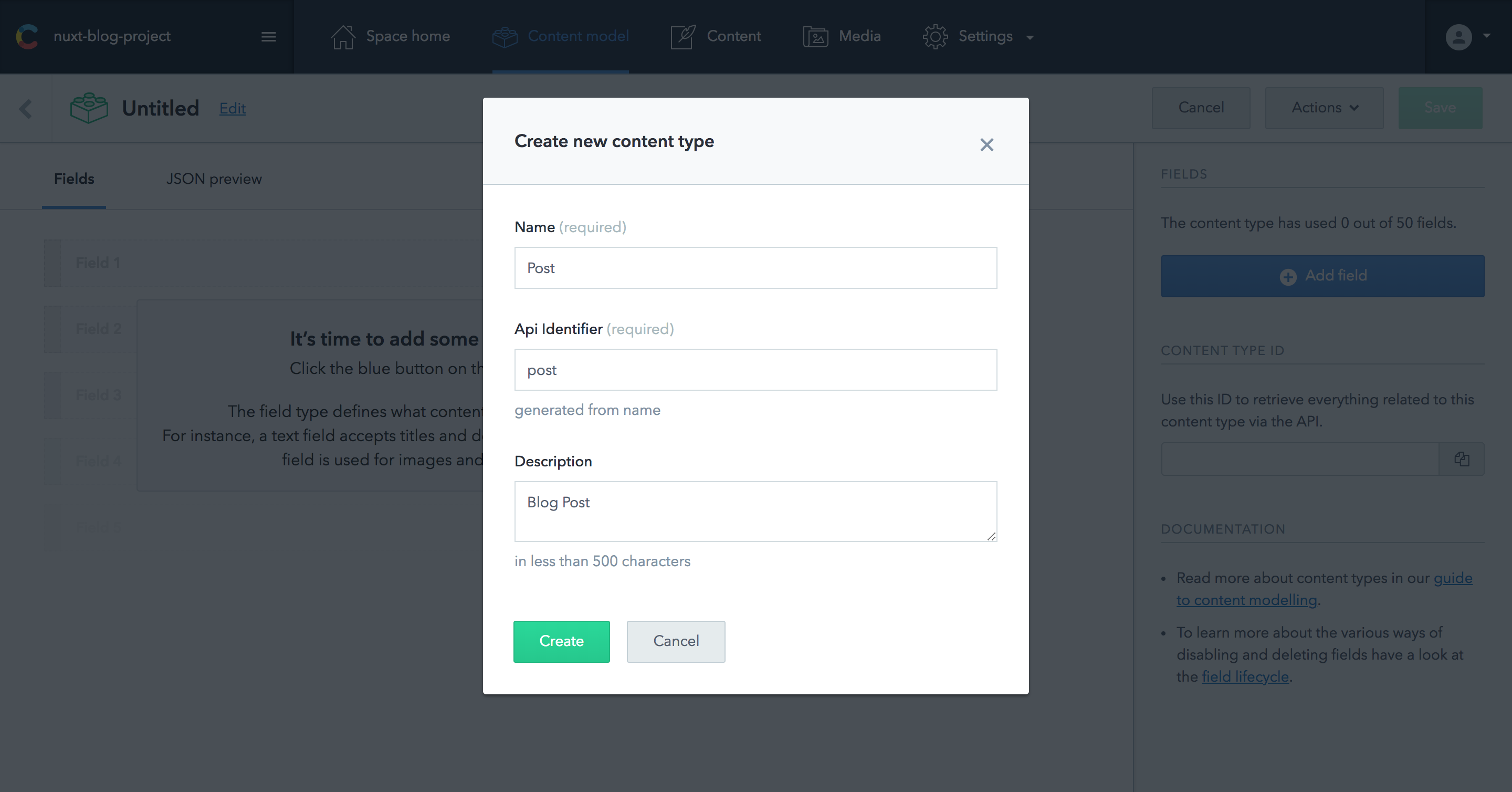
우선 Content type Post를 생성합니다.

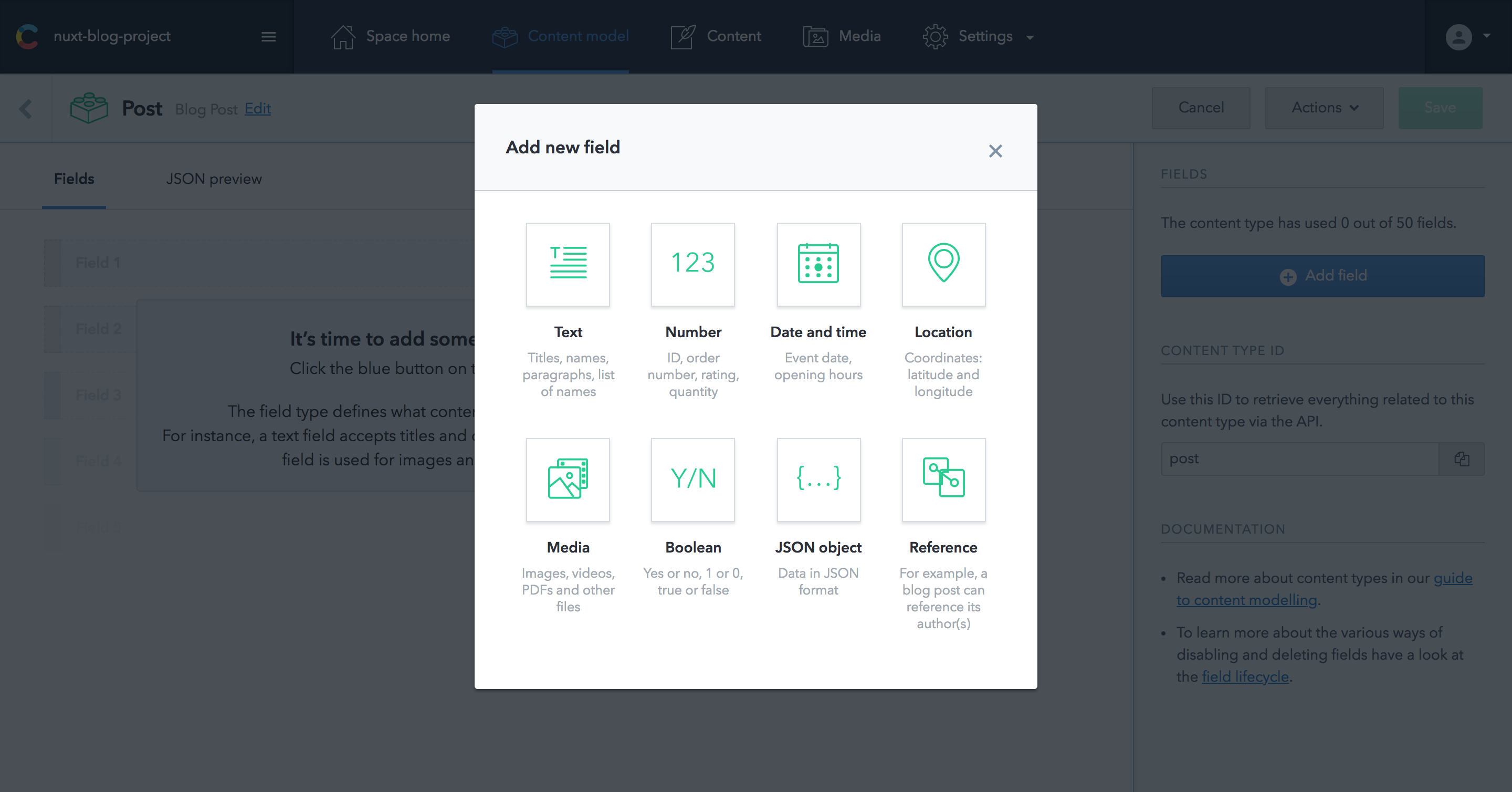
그 다음 content type 안에 필요한 필드들을 정의할 수 있는데, 강의에서는 title, slug, content 정도만 세팅하도록 하겠습니다.
title - text필드 선택, required slug - text 필드 선택, required content - text 필드 선택, required
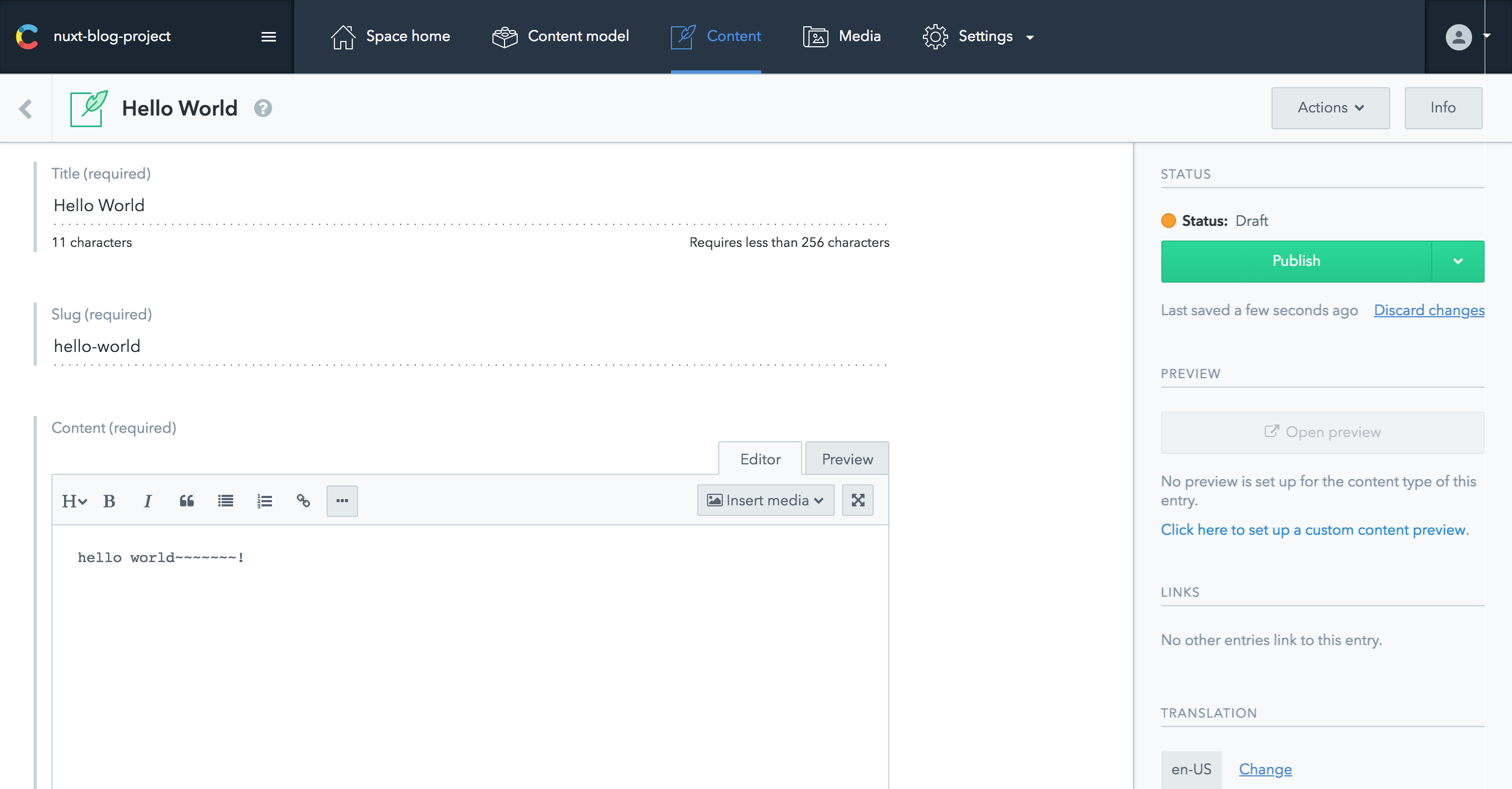
타입을 정의하고 저장하면 선언한 필드에 해당하는 post를 생성할 수 있습니다.

필드 값에 맞게 글을 작성하고, 우측 상단에 publish 버튼을 누르면 성공적으로 발행하게 됩니다.

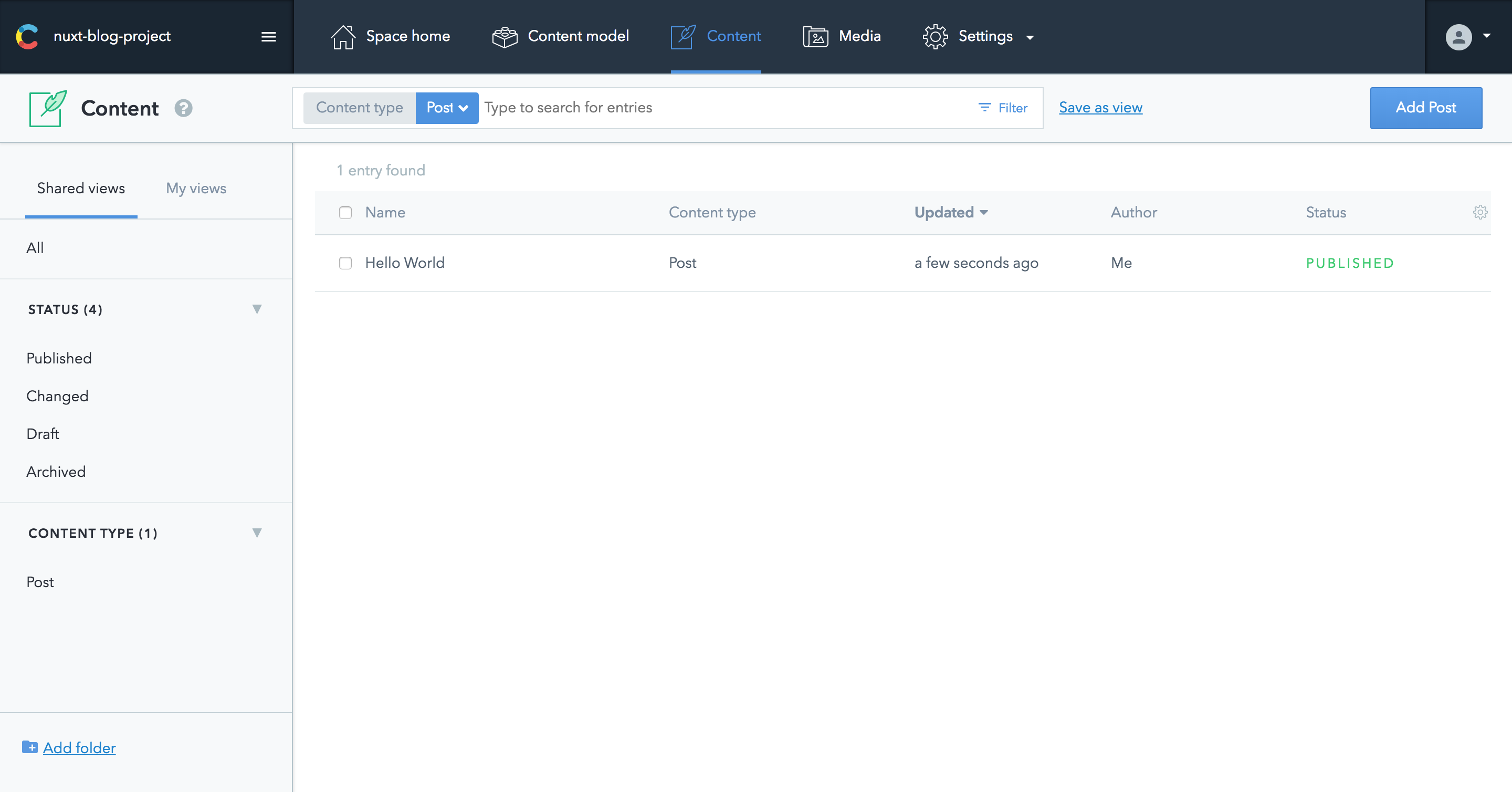
작성한 글은 Content탭에서 확인할 수 있습니다. 성공적으로 글이 발행되었네요.
이번 강좌에서는 간단하게 Nuxt, Contentful, Netlify가 무엇인지, Nuxt 설치 그리고 Contentful에 가입하고, content type을 선언하고 글을 발행하는 것까지 진행했습니다.
다음 포스팅에서는 Contentful API를 Nuxt에 연결해서 Nuxt 프로젝트에 Contentful에서 발행한 글을 불러오는 법을 알려드리도록 하겠습니다.