AWS S3에 Vue Application 배포하기
vue-cli로 구성한 프로젝트를 s3에 배포해서 빠르게 서비스를 구성하는 방법을 공유해드리겠습니다.
vue와 s3를 알려드리는 포스팅은 아니기 때문에 해당 지식은 가지고 있다고 가정하고 글을 이어나가겠습니다.
vue-cli로 vue 프로젝트 구성
npm install -g @vue/cli
# OR
yarn global add @vue/cli

정상적으로 설치를 완료했다면, 해당 프로젝트 폴더에서 아래 명령어로 프로젝트를 실행해주세요
npm run serve
# OR
yarn serve

로컬환경에서 정상적으로 vue 프로젝트를 세팅한 모습
AWS S3에 애플리케이션 배포하기
AWS Console에서 S3 콘솔로 이동합니다.
- 버킷 생성하기 버튼을 클릭합니다.
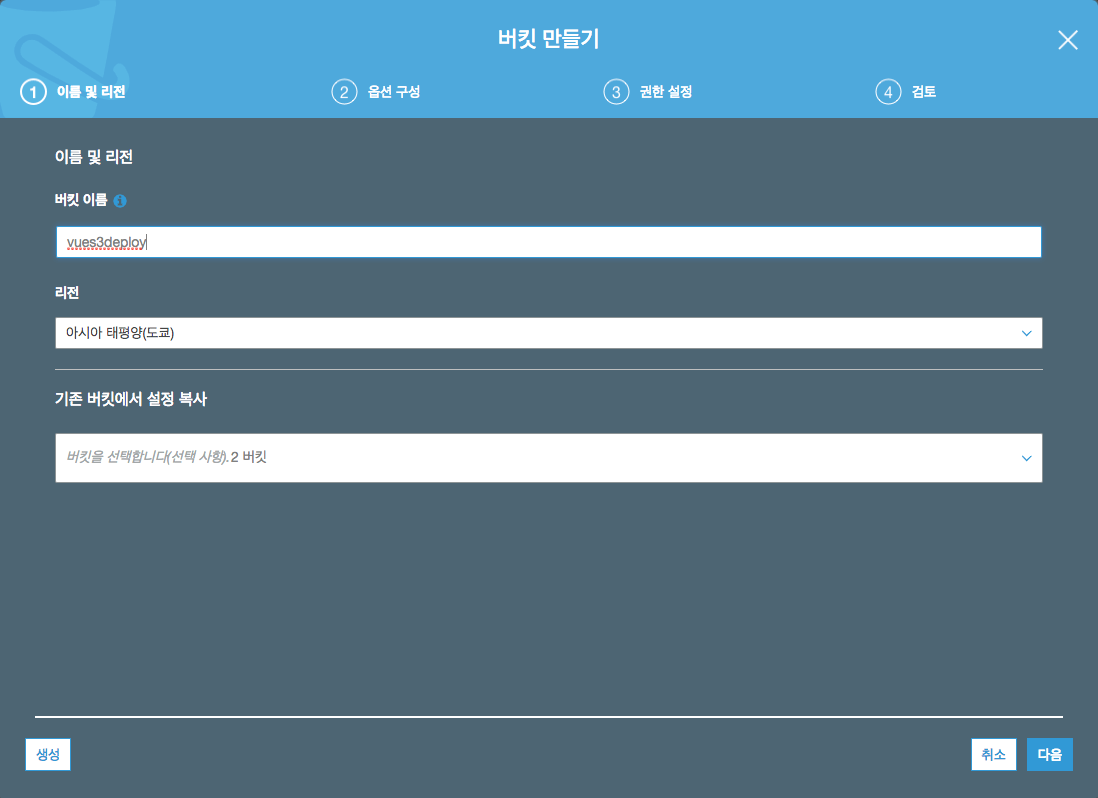
- 고유한 버킷 이름을 적고 생성을 클릭합니다. (하단 이미지)

버킷을 정상적으로 생성했다면 버킷리스트에 해당 버킷이 생성되었음을 볼 수 있습니다.
- 생성한 버킷을 클릭하고 속성 탭을 클릭합니다.
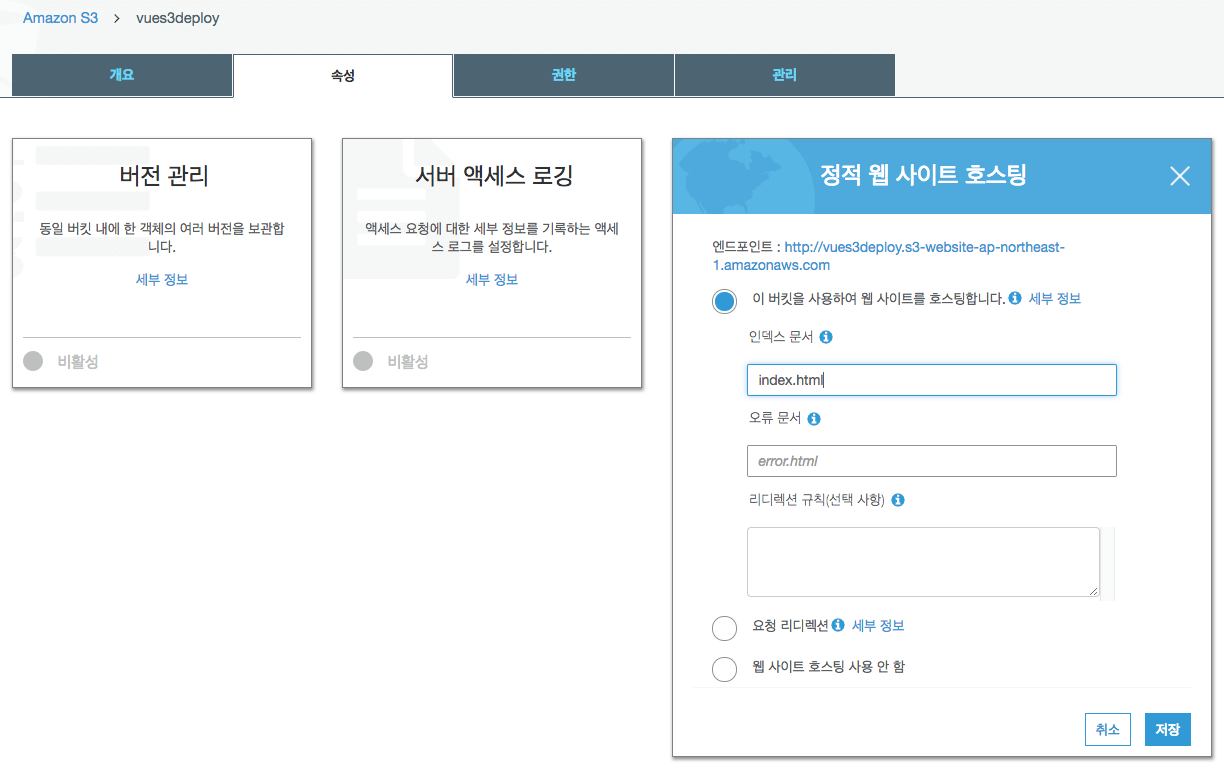
- 속성탭에서 정적 웹 사이트 호스팅 패널 클릭 후 웹사이트 호스팅 체크박스 클릭, 인덱스 문서 index.html로 지정합니다. (하단 이미지 참고)

정적 웹사이트 호스팅 패널 상단에 엔드포인트가 생성됐음을 확인할 수 있습니다. 해당 엔드포인트는 정적 웹사이트를 볼 수 있는 URL입니다. 해당 엔드포인트로 들어가봅니다.

Access Denied & S3 bucket 정책
S3는 기본적으로 deny all로 설정되어 있음으로 접근하는데에 있어서 제약이 있습니다. 이 권한을 접근가능하게 수정해야됩니다.
- 권한 -> 퍼블릭 액세스 설정에서 하단에 퍼블릭 버킷 정책 관리를 해제합니다.(둘다) (버킷 정책 수정을 위해서)
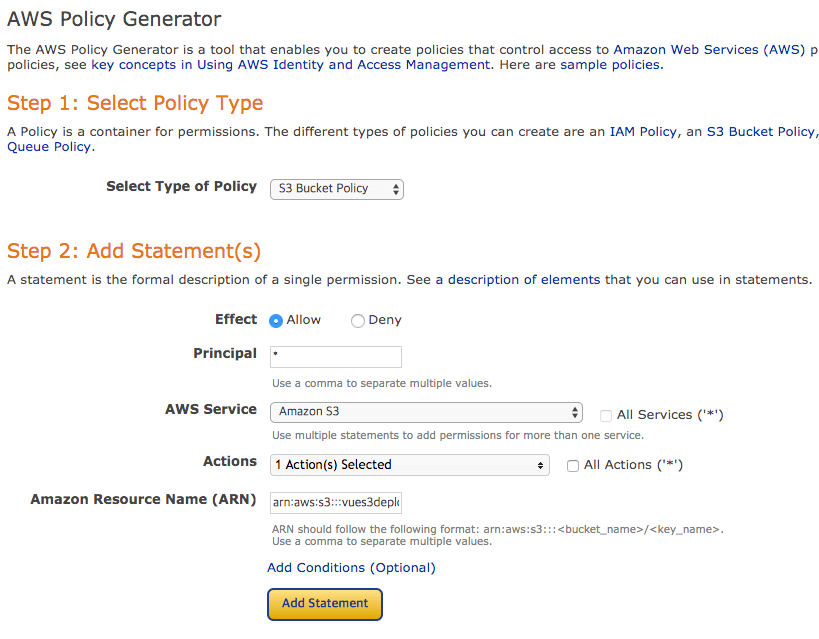
- 버킷정책을 들어가서 하단에 정책생성기를 눌러줍니다.

- Select Type of Policy : S3
- Bucket Policy Effect : Allow Principal : *
- AWS Service : Amazon S3
- Actions : getObject
- Amazon Resource Name (ARN) : arn:aws:s3:::<bucket_name>/<key_name>
- Generate Policy
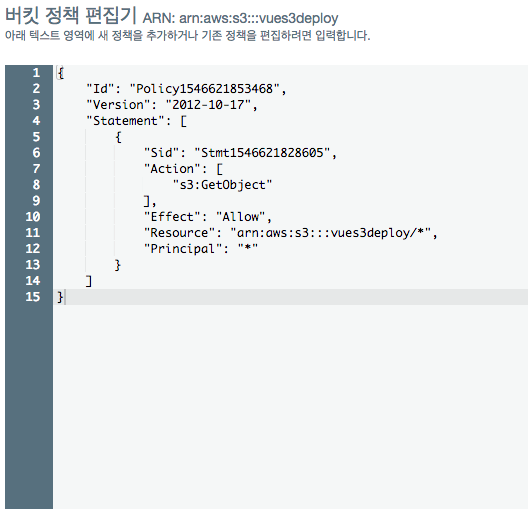
위 설명대로 따라왔다면 아래와 같은 정책이 생성되었음을 확인할 수 있습니다.
{
"Id": "Policy1546621853468",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1546621828605",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::vues3deploy/*",
"Principal": "*"
}
]
}
버킷 정책 편집기에 해당 JSON 파일을 복사, 붙여넣기합니다.

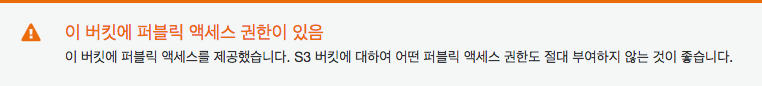
설정한 정책이 잘 적용이 되었다면 아래와 같이 경고문구가 등장함을 확인할 수 있습니다.

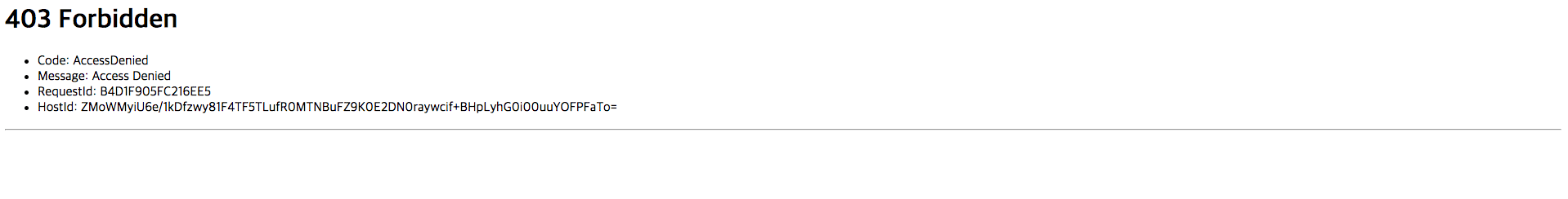
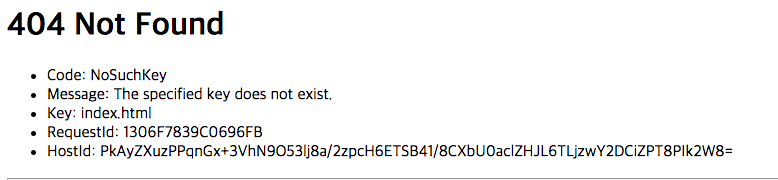
다시 엔드포인트로 접근해보면 노출되는 에러문구가 변경된 것을 확인할 수 있습니다.

aws-cli를 활용하여 AWS에 배포하기
aws-cli를 설치하는 방법은 OS별로 다르니 참고하시기 바랍니다.
- Windows: https://aws.amazon.com/cli/
- Mac/linux pip install awscli
aws-cli를 설치했다면, CLI를 사용하기 위해서 AWS key를 발급받아야됩니다.
- AWS Console에서 IAM으로가서 사용자 Key ID와 Access Key를 발급받습니다.
- 아래와 같이 aws configure에서 발급받은 ID와 Key를 설정합니다.
$ aws configure
AWS Access Key ID [None]: YOUR KEY
AWS Secret Access Key [None]: YOUR SECRET
Default region name [None]: us-east-1
Default output format [None]: ENTER
aws configure을 설정한 후 package.json을 수정합니다.
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
+"deploy": "yarn build && aws s3 sync ./dist s3://your-bucket-name"
},
ex) yarn build && aws s3 sync ./dist s3://vues3deploy
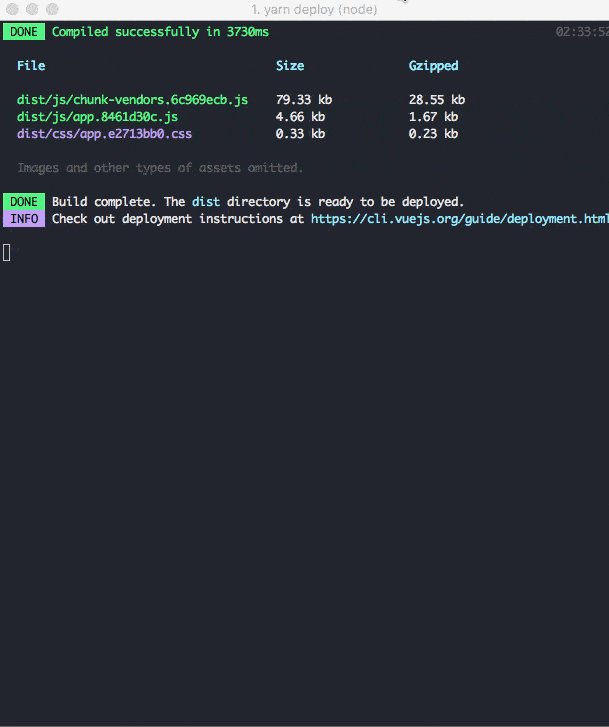
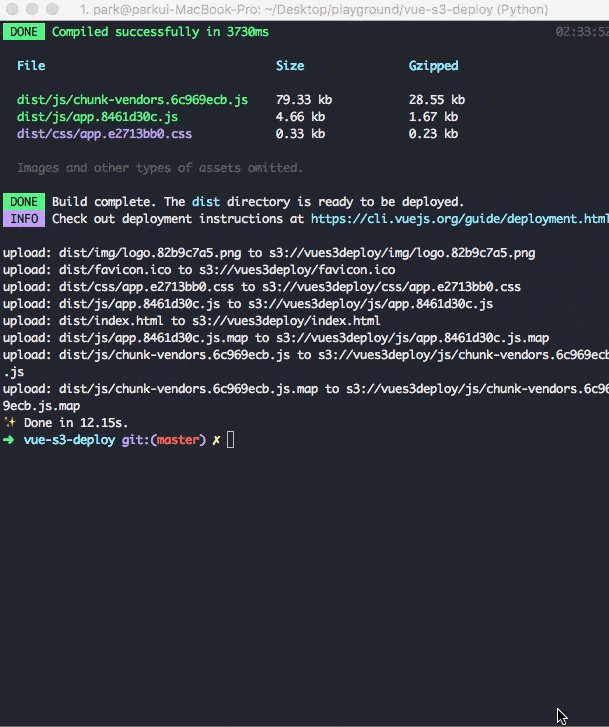
이제 프로젝트를 build하고 s3에 배포해봅시다.

다시 s3 bucket endpoint로 돌아가봅시다.

정리
지금까지 vue-cli로 간편하게 vue project를 생성하고, S3 bucket에 배포하여 빠르게 서비스를 구성해봤습니다. 해당 포스팅에서는 vue를 활용해서 배포해봤지만, 다른 프로젝트도 이와 같은 방법으로 쉽게 배포하여 구성할 수 있습니다.